项目中要用到上传,由于使用了JQuery脚本库,于是就准备找一款JQuery的上传脚本,挑了几款,觉得都还不错,最后从功能和代码体积的前提下决定采用Uploadify(官方主页)。
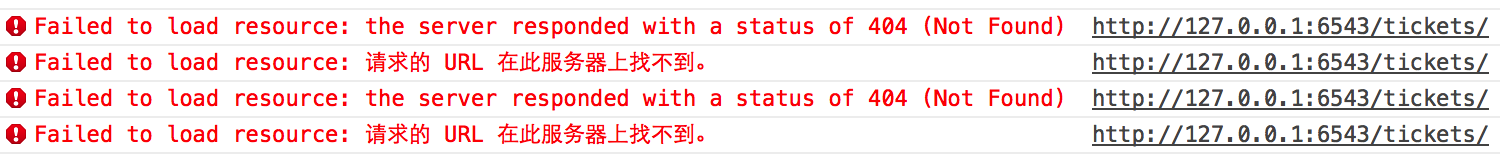
代码很轻松的就嵌入到页面中去了,看了下官方的几个配置,感觉挺容易上手的,本来以为就这样配置算完成了,但是今天在FireFox下使用FireBug调试页面时发现了诡异的GET请求,请求的是当前页面的根,比如页面是/tickets/create,那么请求的就是/tickets/,恰恰这个路径我没有设置路由,也就是说请求将返回一个HTTP 404 Not Found的错误,经过进一步的跟踪发现了问题和新加入的Uploadify有关,于是我又检索了官方的文档,结果该配置的都配置了,配置信息是没有什么错误,但是这个诡异的GET依然存在。
求助于万能的Google,结果在《Uploadify v3 bug. Unecessary request when there is no button_image_url set.》找到了解决的办法。
原来问题的症结在于SWFUpload,这个是Uploadify调用供支持Flash上传用的,但是其没有对button_image_url进行判断,导致如果button_image_url为空的话就默认请求了当前根路径,修改的方法也比较简单,加个判断即可:
将下面代码:
this.settings.button_image_url = SWFUpload.completeURL(this.settings.button_image_url);
修改成如下:
if (this.settings.button_image_url != "") {
this.settings.button_image_url = SWFUpload.completeURL(this.settings.button_image_url);}转自:http://ju.outofmemory.cn/entry/56026